
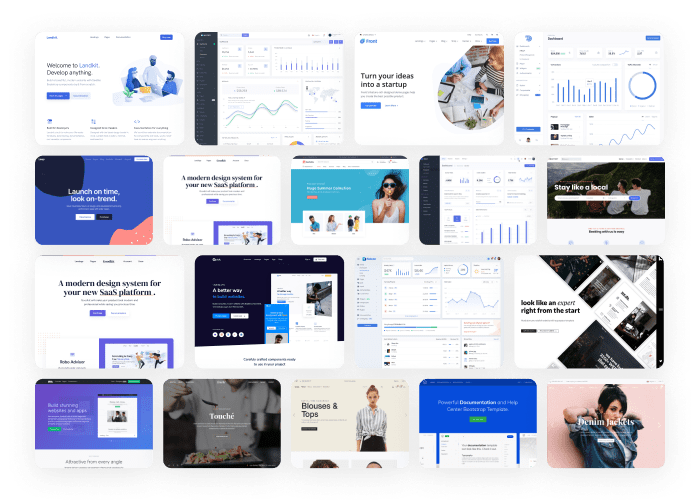
使用 Bootstrap 构建快速响应的网站
功能强大、可扩展且功能丰富的前端工具包。使用 Sass 构建和自定义,利用预构建的网格系统和组件,并使用强大的 JavaScript 插件将项目变为现实。
npm i bootstrap@5.3.3
功能强大、可扩展且功能丰富的前端工具包。使用 Sass 构建和自定义,利用预构建的网格系统和组件,并使用强大的 JavaScript 插件将项目变为现实。
npm i bootstrap@5.3.3通过 npm、RubyGems、Composer 或 Meteor 安装 Bootstrap 的源 Sass 和 JavaScript 文件。包托管安装不包含文档或完整的生成脚本。您还可以使用我们的示例存储库中的任何演示来快速启动 Bootstrap 项目。
npm install bootstrap@5.3.3gem install bootstrap -v 5.3.3阅读安装文档 了解更多信息和其他包管理器。
当你只需要包含 Bootstrap 编译的 CSS 或 JS 时,你可以使用 jsDelivr。通过我们简单的 快速入门了解它的实际效果,或浏览示例以快速启动您的下一个项目。您也可以选择分别包含 Popper 和我们的 JS。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Y3IQOsa3niuvpqakr8NIT3EETRv0G6tFumi3detLTSYuXBc6XxbPEt9sOg6OcLgO" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-r5kRSTMtRNVfwqCvIzNkemSRRqsQB3BJN5m7GjomHUT+81f70U37lfRUk9tJSSQO" crossorigin="anonymous"></script>Bootstrap 利用 Sass 实现模块化和可定制的架构。仅导入您需要的组件,启用渐变和阴影等全局选项,并使用我们的变量、贴图、函数和混音编写您自己的 CSS。
只需导入一个样式表,就能使用 CSS 的所有功能。
// 变量重写优先
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// 然后导入 Bootstrap
@import "../node_modules/bootstrap/scss/bootstrap";
了解更多关于 全局 Sass 选项。
自定义 Bootstrap 的最简单方法--只包含您需要的 CSS。
// Functions 优先
@import "../node_modules/bootstrap/scss/functions";
// 变量重写第二
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// 必要的 Bootstrap 导入
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/variables-dark";
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// 可选组件
@import "../node_modules/bootstrap/scss/utilities";
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/containers";
@import "../node_modules/bootstrap/scss/grid";
@import "../node_modules/bootstrap/scss/helpers";
@import "../node_modules/bootstrap/scss/utilities/api";
了解更多关于 使用 Bootstrap Sass.
Bootstrap 5随着每个版本不断发展,以更好地将CSS变量用于全局主题样式、单个组件甚至实用程序。我们在:root级别为颜色、字体样式等提供了数十个变量,可在任何地方使用。在组件和实用程序上,CSS变量的作用域是相关的类,可以很容易地进行修改。
使用我们的 global :root 变量 来编写新样式。 CSS 变量使用 var(--bs-variableName) 语法,可以由子元素element继承nts。
.component {
color: var(--bs-gray-800);
background-color: var(--bs-gray-100);
border: 1px solid var(--bs-gray-200);
border-radius: .25rem;
}
.component-header {
color: var(--bs-purple);
}重写全局、组件或实用程序类变量,以自定义Bootstrap。不需要重新声明每个规则,只需要一个新的变量值。
body {
--bs-body-font-family: var(--bs-font-monospace);
--bs-body-line-height: 1.4;
--bs-body-bg: var(--bs-gray-100);
}
.table {
--bs-table-color: var(--bs-gray-600);
--bs-table-bg: var(--bs-gray-100);
--bs-table-border-color: transparent;
}Bootstrap 5中的新功能,我们的实用程序现在由 实用程序 API生成。 我们将其构建为一个功能丰富的Sass地图,可以快速轻松地进行定制。添加、删除或修改任何实用程序类从未如此简单。使实用程序响应,添加伪类变量,并为它们提供自定义名称。
将我们包含的任何实用程序类应用于我们的组件以自定义其外观,如下面的导航示例所示。从 positioning 和 sizing 到 colors 以及 effects,有数百个类可用。将它们与CSS变量重写混合,以获得更多控制。
<ul class="nav nav-pills nav-fill gap-2 p-1 small bg-primary rounded-5 shadow-sm" id="pillNav2" role="tablist" style="--bs-nav-link-color: var(--bs-white); --bs-nav-pills-link-active-color: var(--bs-primary); --bs-nav-pills-link-active-bg: var(--bs-white);">
<li class="nav-item" role="presentation">
<button class="nav-link active rounded-5" id="home-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="true">Home</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link rounded-5" id="profile-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="false">Profile</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link rounded-5" id="contact-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="false">Contact</button>
</li>
</ul>
使用Bootstrap的实用程序API修改我们包含的任何实用程序或为任何项目创建您自己的自定义实用程序。首先导入Bootstrap,然后使用Sass映射函数修改、添加或删除实用程序。
@import "bootstrap/scss/bootstrap";
$utilities: map-merge(
$utilities,
(
"cursor": (
property: cursor,
class: cursor,
responsive: true,
values: auto pointer grab,
)
)
);
添加可切换的隐藏元素、模态和画布外菜单、弹出窗口和工具提示,等等,所有这些都不需要jQuery。Bootstrap的JavaScript首先是HTML,这意味着大多数插件都在HTML中添加了data属性。需要更多控制?以编程方式包含各个插件。
既然可以编写HTML,为什么还要编写更多的JavaScript?几乎所有Bootstrap的JavaScript插件都具有一流的数据API,只需添加data属性即可使用JavaScript。
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</button>
<ul class="dropdown-menu">
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
</ul>
</div>
了解更多关于 JavaScript 模块化 和 实用程序 API.
Bootstrap有十几个插件,您可以将其放入任何项目中。一次将它们全部放入,或选择您需要的。
Bootstrap Icons 是一个开源的 SVG 图标库,拥有超过 1800 个字形,而且每次发布都会增加更多字形。无论您是否使用 Bootstrap 本身,它们都能在任何项目中使用。您可以将它们作为 SVG 或图标字体使用,这两种方式都可以提供矢量缩放功能,并可通过 CSS 进行轻松定制。
使用来自官方 Bootstrap 主题市场的高级主题,让 Bootstrap 更上一层楼。主题以 Bootstrap 为基础,作为自己的扩展框架,拥有丰富的新组件和插件、文档和强大的构建工具。