Bootstrap & Vite
关于如何使用 Vite 在项目中包含和捆绑 Bootstrap 的 CSS 和 JavaScript 的官方指南。

安装 Vite
我们将从头开始使用 Bootstrap 构建一个 Vite 项目,因此在真正开始之前需要一些先决条件和前期步骤。本指南要求您安装 Node.js,并熟悉使用终端。
-
创建项目文件夹并设置 npm。 我们将创建 “my-project ”文件夹,并使用“-y ”参数初始化 npm,以避免它询问我们所有交互式问题。
mkdir my-project && cd my-project npm init -y -
安装 Vite。 与我们的 Webpack 指南不同,这里只有一个构建工具依赖项。我们使用“-save-dev ”来表示该依赖关系仅供开发使用,不用于生产。
npm i --save-dev vite -
现在我们可以安装 Bootstrap。 我们还将安装 Popper,因为下拉菜单、弹出窗口和工具提示的定位都依赖于它。如果不打算使用这些组件,可以省略 Popper。
npm i --save bootstrap @popperjs/core -
安装额外的依赖项。 除了 Vite 和 Bootstrap,我们还需要另一个依赖项(Sass)来正确导入和捆绑 Bootstrap 的 CSS。
npm i --save-dev sass
现在,我们已经安装并设置了所有必要的依赖项,可以开始创建项目文件并导入 Bootstrap 了。
项目结构
我们已经创建了 my-project 文件夹并初始化了 npm。现在,我们还要创建 src 文件夹、样式表和 JavaScript 文件,以完善项目结构。在 my-project 中运行以下内容,或手动创建下图所示的文件夹和文件结构。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss vite.config.js
完成后,您的完整项目应该是这样的:
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ └── scss/
│ | └── styles.scss
| └── index.html
├── package-lock.json
├── package.json
└── vite.config.js
此时,一切都已就绪,但 Vite 无法运行,因为我们还没有填入 vite.config.js。
配置 Vite
安装好依赖项,项目文件夹也已准备就绪,我们就可以开始编码了,现在我们可以配置 Vite 并在本地运行我们的项目。
-
在编辑器中打开
vite.config.js。 因为它是空白的,所以我们需要添加一些模板配置,以便启动服务器。这部分配置会告诉 Vite 在哪里查找我们项目的 JavaScript,以及开发服务器应该如何运行(通过热重载从src文件夹中提取)。import { resolve } from 'path' export default { root: resolve(__dirname, 'src'), build: { outDir: '../dist' }, server: { port: 8080 } } -
接下来,我们填写
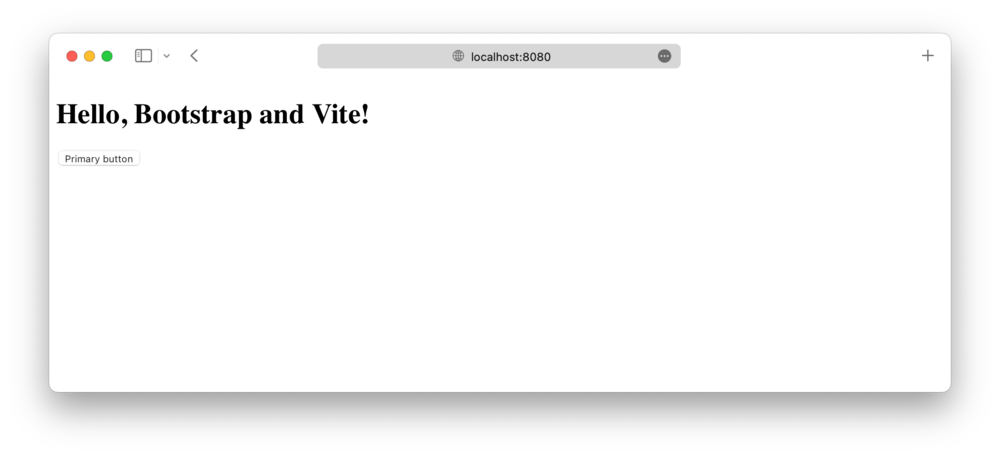
src/index.html。 这是 Vite 将在浏览器中加载的 HTML 页面,我们将在后面的步骤中使用捆绑的 CSS 和 JS。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Vite</title> <script type="module" src="./js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Vite!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>我们在
div class=“container”和<button>中加入了一点 Bootstrap 风格,这样我们就能看到 Vite 加载 Bootstrap CSS 的情况。 -
现在,我们需要一个 npm 脚本来运行 Vite。 打开
package.json,添加下图所示的start脚本(你应该已经有了测试脚本)。我们将使用该脚本启动本地 Vite 开发服务器。{ // ... "scripts": { "start": "vite", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最后,我们就可以启动 Vite 了。 在终端的
my-project文件夹中,运行新添加的 npm 脚本:npm start
在本指南的下一部分,也是最后一部分,我们将导入 Bootstrap 的所有 CSS 和 JavaScript。
导入 Bootstrap
-
导入 Bootstrap 的 CSS。 在
src/scss/styles.scss中添加以下内容,以导入 Bootstrap 的所有 Sass 源代码。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";如果你愿意,也可以单独导入我们的样式表。详情请阅读我们的 Sass 导入文档。
-
接下来,我们加载 CSS 并导入 Bootstrap 的 JavaScript。 在
src/js/main.js中添加以下内容,以加载 CSS 并导入 Bootstrap 的所有 JavaScript。Popper 将通过 Bootstrap 自动导入。// 导入自定义 CSS import '../scss/styles.scss' // 导入所有 Bootstrap's JS import * as bootstrap from 'bootstrap'您还可以根据需要单独导入 JavaScript 插件,以减小捆绑包的大小:
import Alert from 'bootstrap/js/dist/alert'; // 或者,指定您需要的插件: import { Tooltip, Toast, Popover } from 'bootstrap';阅读我们的 JavaScript 文档,了解如何使用 Bootstrap 插件的更多信息。
-
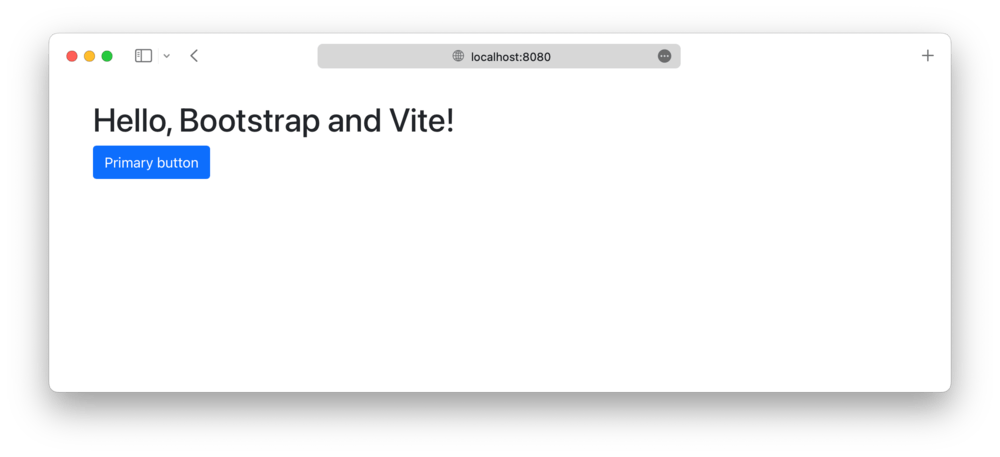
完成! 随着 Bootstrap 源代码 Sass 和 JS 的完全加载,您的本地开发服务器现在应该是这样的:

现在,您可以开始添加任何想要使用的 Bootstrap 组件了。请务必 查看完整的 Vite 示例项目 了解如何添加自定义 Sass,以及如何通过只导入您需要的 Bootstrap CSS 和 JS 部分来优化您的构建。
See something wrong or out of date here? Please open an issue on GitHub. Need help troubleshooting? Search or start a discussion on GitHub.