Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
本章节基于 Webpack5.87.0 测试通过。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
接下来我们简单为大家介绍 Webpack 的安装与使用。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
新建文件夹webpack5demo,初始化npm项目:
mkdir webpack5demo
cd webpack5demo
$ npm init -y
Wrote to F:\www\webpack5demo\package.json:
{
"name": "webpack5demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
使用 npm 安装 webpack:
npm install webpack webpack-cli --save-dev
# 或
cnpm install webpack webpack-cli --save-dev想要运行本地安装的 webpack,可以通过 node_modules/.bin/webpack 来访问它的二进制版本。另外,如果你使用的是 npm v5.2.0 或更高版本,则可以运行 npx webpack 来执行。
安装完成后查看webpack版本以及运行环境信息:
$ ./node_modules/.bin/webpack -v #或 npx webpack -v
System:
OS: Windows 10 10.0.19044
CPU: (6) x64 Intel(R) Core(TM) i5-9400 CPU @ 2.90GHz
Memory: 6.21 GB / 15.86 GB
Binaries:
Node: 18.16.0 - C:\Program Files\nodejs\node.EXE
Yarn: 1.22.18 - ~\AppData\Roaming\npm\yarn.CMD
npm: 9.5.1 - C:\Program Files\nodejs\npm.CMD
Browsers:
Edge: Spartan (44.19041.1266.0), Chromium (114.0.1823.51)
Internet Explorer: 11.0.19041.1566
Packages:
webpack: ^5.87.0 => 5.87.0
webpack-cli: ^5.1.4 => 5.1.4
初始化webpack 项目
使用webpack-cli 默认模板初始化webpack,选择覆盖原来的package.json:
$ npx webpack init --force --template=default
[webpack-cli] For using this command you need to install: '@webpack-cli/generators' package.
[webpack-cli] Would you like to install '@webpack-cli/generators' package? (That will run 'npm install -D @webpack-cli/generators') (Y/n) Y
npm WARN deprecated readdir-scoped-modules@1.1.0: This functionality has been moved to @npmcli/fs
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs
npm WARN deprecated @npmcli/move-file@1.1.2: This functionality has been moved to @npmcli/fs
added 510 packages in 11s
[webpack-cli] ℹ INFO Initialising project...
conflict package.json
? Overwrite package.json? (ynarxdeiH)
? Overwrite package.json? overwrite
force package.json
create src\index.js
create README.md
create index.html
create webpack.config.js
Changes to package.json were detected.
Running npm install for you to install the required dependencies.
up to date in 981ms
npm WARN config cache-min This option has been deprecated in favor of `--prefer-offline`.
npm WARN deprecated rollup-plugin-terser@7.0.2: This package has been deprecated and is no longer maintained. Please use @rollup/plugin-terser
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
added 429 packages in 9s
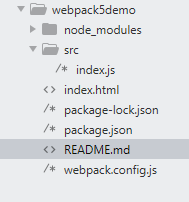
[webpack-cli] Project has been initialised with webpack!生成的文件结构如下:

运行项目
查看package.json配置文件:
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=production --node-env=production",
"build:dev": "webpack --mode=development",
"build:prod": "webpack --mode=production --node-env=production",
"watch": "webpack --watch",
"serve": "webpack serve"
},
...根据配置文件,我们只要执行:
$ npm run serve
> my-webpack-project@1.0.0 serve
> webpack serve
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: http://localhost:8080/, http://[::1]:8080/
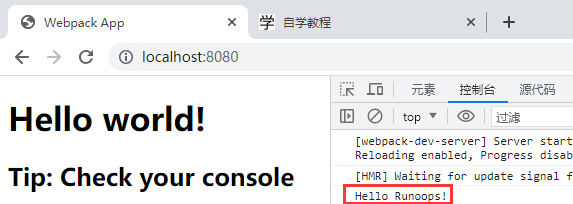
...即可启动项目,在浏览器访问 http://localhost:8080/ 如下:

修改src/index.js 文件内容:
console.log("Hello Runoops!");
刷新 http://localhost:8080/ 页面,打开浏览器的控制台,即可显示修改内容:

webpack 打包
项目打包命令:
正式环境(prod):
npm run build 或npm run build:prod测试环境(test):
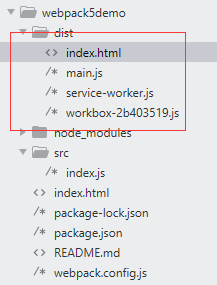
npm run build:dev生成打包后的文件:

 自学教程
自学教程