DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
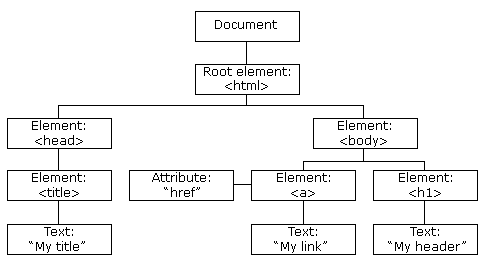
DOM 以树结构表达 HTML 文档。
HTML DOM 树形结构:

HTML DOM 实例
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="http://demo.runoops.com/static/img/pic_bulboff.gif";
}
else
{
element.src="http://demo.runoops.com/static/img/pic_bulbon.gif";
}
} 自学教程
自学教程