在开发过程中,有时候需要不同的版本,如PHP版本,老项目还是php5.6版本,新项目用php7.3版本,而本机上只用brew安装了php7版本,如果用brew同时安装php5.6版本会出现版本库之间兼容问题,这种情况下解决的办法主要2种:1、在本机上编译安装php5.6; 2、使用类似docker容器。 本文将介绍如何使用docker搭建不同php版本环境。
docker的安装和使用见教程
创建并运行nginx
docker run --name nginx8092 -p 8092:80 -v /data/docker/www8092:/var/www -v /data/docker/nginx8092/conf/conf.d:/etc/nginx/conf.d -d nginx重要参数说明:
-p 指定端口映射关系,本地的8092对应容器的80端口-v 添加文件映射关系,这样在宿主机上更改的文件可以直接映射到容器中。这里的目录根据自己实际情况进行映射。
创建并运行容器后,docker内的nginx即启动成功,无需进入docker内部再次启动nginx, 否则会提示80等端口被占用,因为nginx已经启动。
查看下docker nginx是否正在运行:
ocalhost:conf.d changeluo$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
3810e387090a nginx "nginx -g 'daemon of…" 53 minutes ago Up 3 seconds 0.0.0.0:8092->80/tcp nginx8092在本机目录/data/docker/www8092,创建测试文件index.html
<html>
<meta charset="utf-8" />
<title>index test</title>
<body>
Hello,runoops!
</body>
</html>在目录/data/docker/nginx8092/conf/conf.d下新建nginx配置文件test.conf,内容如下:
server {
listen 80;
#server_name docker8092.lh;
root /var/www;
}重启dockernginx8092
$ docker restart nginx8092由于已经建立了映射关系,index.html和test.conf都会同步到nginx容器的相应目录中。
通过浏览器访问http://localhost:8092/,如图:

说明docker nginx已经安装成功。
安装docker PHP5.6
创建并运行名为dockerphp56的容器:
docker run -p 9010:9000 --name dockerphp56 -v /data/docker/www:/var/www
/data/docker/php56/conf.d:/usr/local/etc/php/conf.d -v /data/docker/php56/logs:/var/log/php56 -d php:5.6-fpm 注意:这里一定要创建文件映射,或者php容器内有对应的php代码。上一步nginx的文件映射,在这里是找不到的。所以如果没有文件映射,127.0.0.1:9000 在此容器内就找不到文件 。
配置docker nginx与docker php5.6的关联,让docker nginx访问docker php5.6,这里需改本机目录/data/docker/nginx8092/conf/conf.d下的配置文件,因为前面创建nginx容器时已经建立好了nginx的配置映射关系。修改test.conf的配置文件如下;
server {
listen 80;
server_name _;
root /var/www;
#location / {
# index index.php;
# autoindex on;
#}
location / {
try_files $uri $uri/ /index.php?$args;
}
#proxy the php scripts to php-fpm
location ~ \.php$ {
root /var/www/test8092;#必须是前面映射路径/var/www/下
#include /usr/local/etc/nginx/fastcgi.conf;
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors on;
fastcgi_pass 172.17.0.2:9000;
}
error_log docker_test_lh_error.log;
#access_log docker_test_lh_access.log;
}fastcgi_pass 172.17.0.2:9000; 这里的IP地址可以通过以下docker命令查看:
$ docker inspect --format='{{.NetworkSettings.IPAddress}}' dockerphp56配置本机nginx配置文件,添加的代理转发如下:
erver {
listen 80;
server_name docker.test8092.lh;
location / {
index index.php index.html;
proxy_pass http://127.0.0.1:8092/; ## 指定端口号 8092
}
}添加本机虚拟域名hosts:
127.0.0.1 docker.test8092.lh重启dockernginx8092:
$ docker restart nginx8092重启本机nginx。
访问:http://docker.test8092.lh/index.html

通过以上一系列docker和本机操作,PHP项目文件必须放到/data/docker/www/test8092目录下,而不是放到/data/docker/www8092目录下。
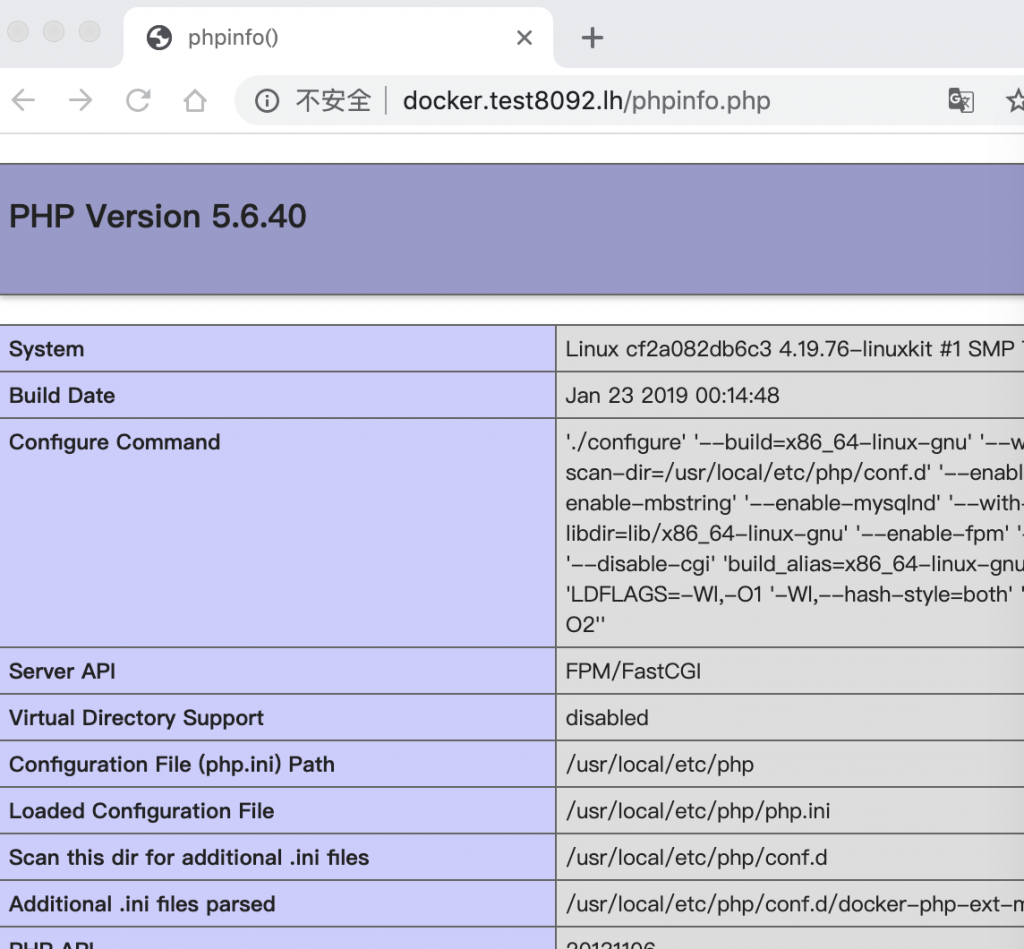
这里,我在本机目录创建了phpinfo.php文件:
<?php
phpinfo();
?>访问http://docker.test8092.lh/phpinfo.php,效果如下:

同理,可以添加不同的PHP版本,只需运行不同的php版本容器,并适当修改配置。
常见问题:
启动php容器后,如果访问nginx为:502 Bad Gateway
尝试以下方法:
查看php容器的ip地址
docker inspect --format='{{.NetworkSettings.IPAddress}}' dockerphp56172.17.0.2
访问页面的时候出现:File not found.
检查下你的html文件和php文件放置的位置是否正确的,我这里使用的是各自两个不同的项目。
 自学教程
自学教程