HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,自学教程为大家推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
- 在线编辑器:https://t.runoops.com/frontend/htmlonline/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML 文件。
VS Code
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
VS Code 安装教程参考:https://runoops.com/vscode-tutorial.html
步骤 1: 新建 HTML 文件
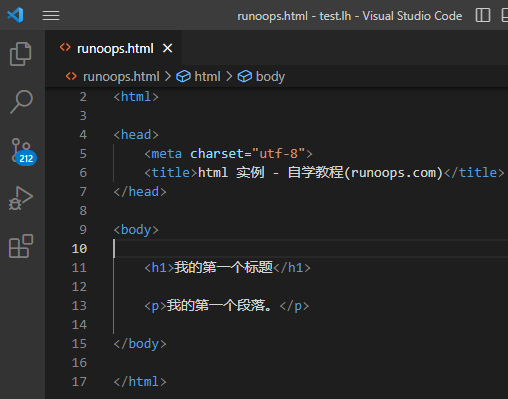
在 VS Code 安装完成后,选择" 文件(F)->新建文件(N) ",在新建的文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 实例 - 自学教程(runoops.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
步骤 2: 另存为 HTML 文件
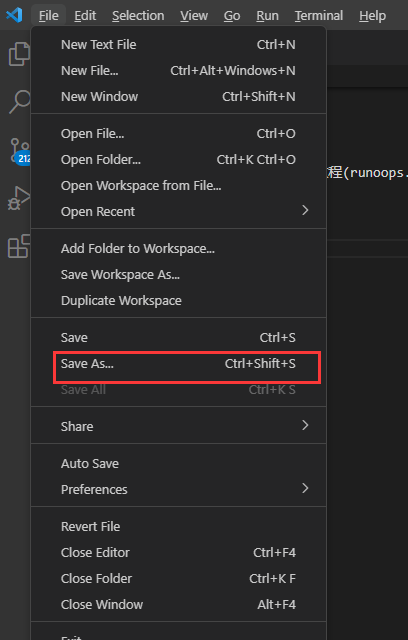
然后选择" 文件(F)->另存为(A) ",文件名为 runoops.html:

当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .html。
在一个容易记忆的文件夹中保存这个文件,比如 runoops
步骤 3: 在浏览器中运行这个 HTML 文件
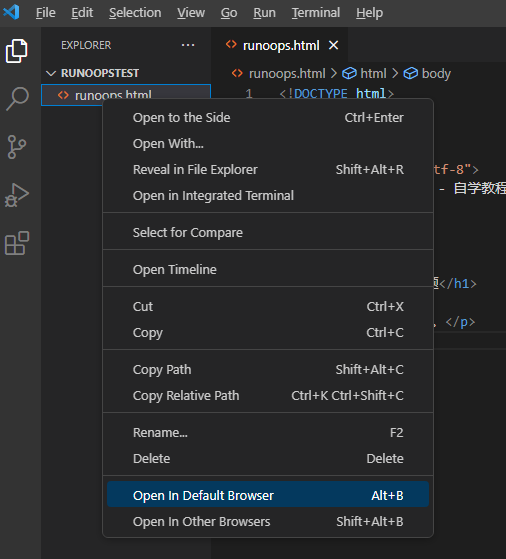
然后鼠标右击编辑器上的文件名,选择在默认浏览器打开(也可以其他的浏览器):

注:vscode 中使用浏览器打开 html 文件需要 安装 "open in browser" 扩展。
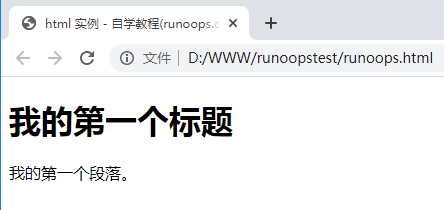
运行显示结果类似如下:

VS Code 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。
Emmet 官网:http://emmet.io/
每一种操作系统都带有简单的文本编辑器:
- Windows 用户可以使用记事本,Notepad++ 等;
- Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
- Mac 用户可以使用 OS X 预装的 TextEdit。
VS Code 怎样改成中文版?
首先点击扩展(也就是四个小方格),在搜索栏内输入 Chinese。
点击 install ,下载安装简体中文,在右下方会出现 restart 点击就好。
再重启 vs 后就会变成简体中文。

 自学教程
自学教程
分享笔记