本文假定你已安装了 JDK 环境,如未安装,可参阅 Java 开发环境配置 。
我们可以使用 Eclipse 来搭建 JSP 开发环境,首先我们分别下载一下软件包:
- Eclipse J2EE:http://www.eclipse.org/downloads/
- Tomcat:https://tomcat.apache.org/
Tomcat 下载安装
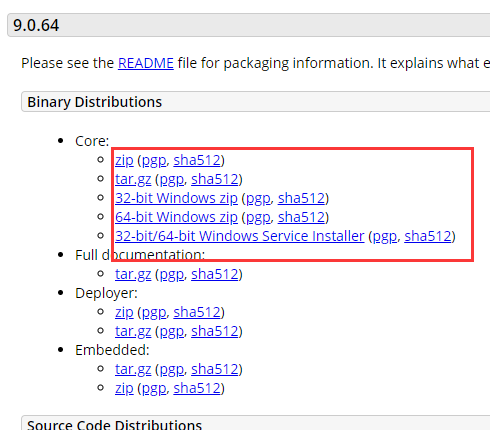
你可以根据你的系统下载对应的包(以下以Window系统为例):

本机下载的是Windows Service Installer 安装包, 下载之后安装如下:


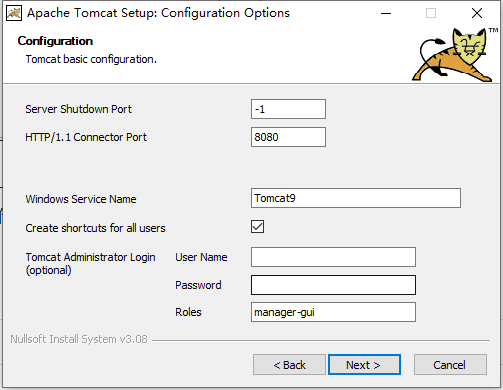
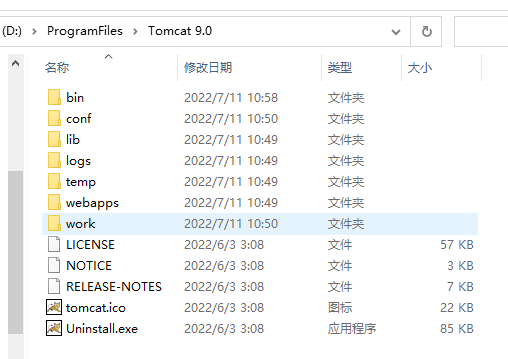
这里可以设置端口等信息,安装完成之后看下目录结构:

目录介绍如下:
- bin:二进制执行文件。里面最常用的文件是startup.bat,如果是 Linux 或 Mac 系统启动文件为 startup.sh。
- conf:配置目录。里面最核心的文件是server.xml。可以在里面改端口号等。默认端口号是8080,也就是说,此端口号不能被其他应用程序占用。
- lib:库文件。tomcat运行时需要的jar包所在的目录
- logs:日志
- temp:临时产生的文件,即缓存
- webapps:web的应用程序。web应用放置到此目录下浏览器可以直接访问
- work:编译以后的class文件。
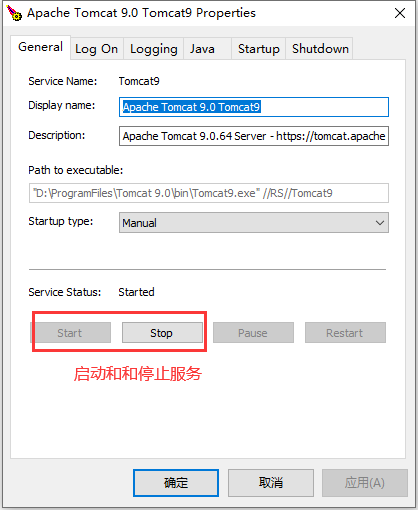
启动Tomcat服务器:


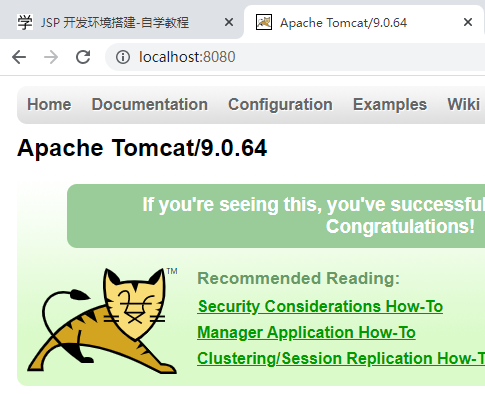
开启之后,打开浏览器,输入“http://localhost:8080”,成功的话会显示一下的画面:

部署web应用
在D:\ProgramFiles\Tomcat 9.0\webapps\ROOT 目录下新建test.jsp文件,代码如下:
<%@ page contentType="text/html;charset=UTF-8" %>
<%
out.print("runoops自学教程 : https://www.runoops.com");
%> 接着在浏览器中访问地址 http://localhost:8080/test.jsp, 输出结果如下:

将 Tomcat 和 Eclipse 相关联
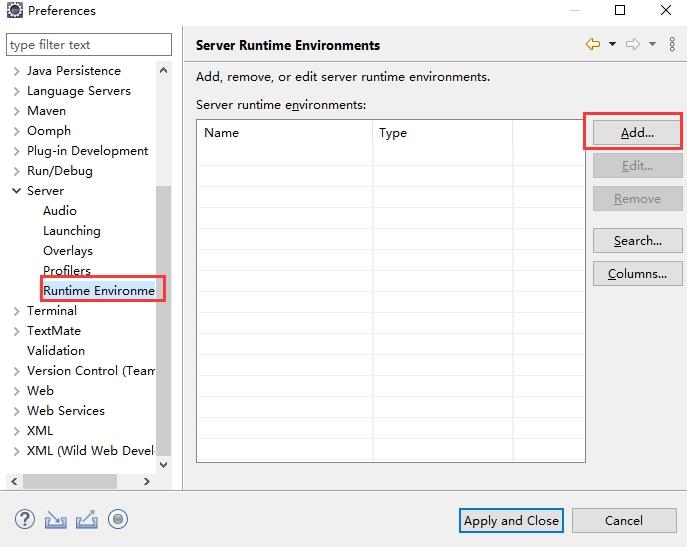
Eclipse J2EE下载后,解压即可使用,我们打开Java EE ,选择菜单栏Windows-->preferences(Mac 系统为 Eclipse-->偏好设置),弹出如下界面:

上图中,点击"add"的添加按钮,弹出如下界面:

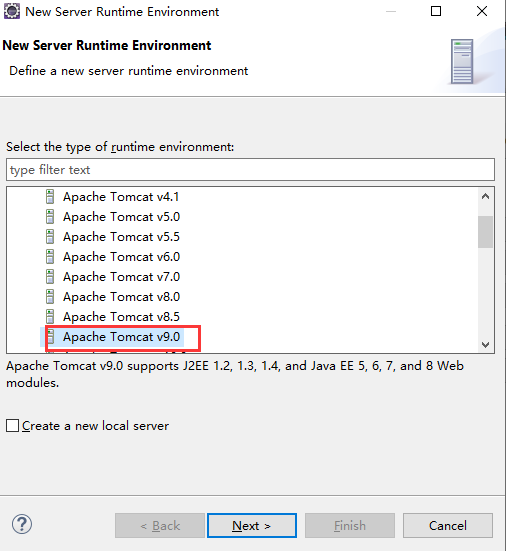
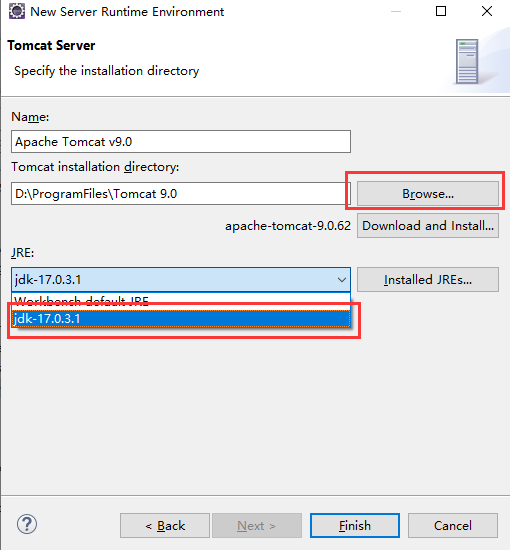
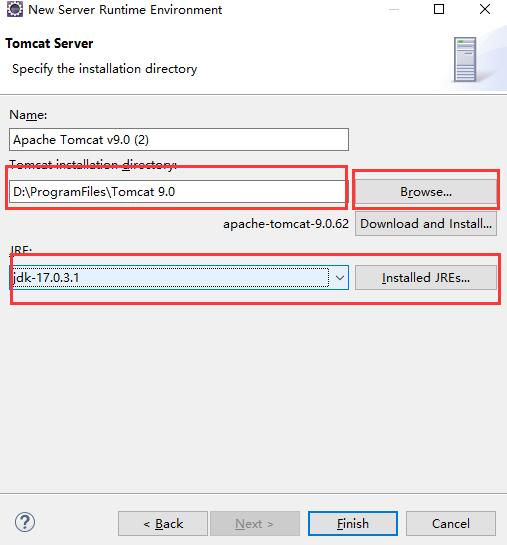
在选项中,我们选择对应的 Tomcat 版本,接着点击 "Next",选择 Tomcat 的安装目录,并选择我们安装的 Java 环境:

点击 "Finish",完成配置。
创建实例
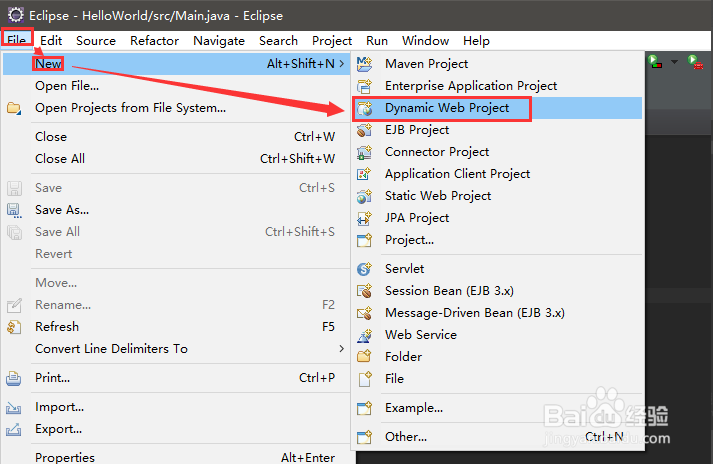
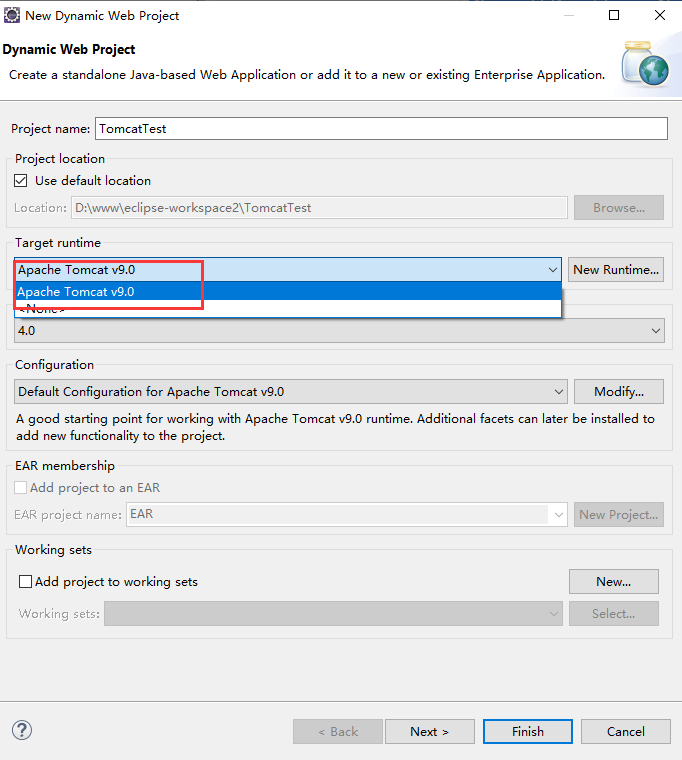
选择 "File-->New-->Dynamic Web Project",创建 TomcatTest 项目:


如果target runtime 选项无法选择,要点开上图中的右侧New Runtime按钮,弹出如下界面:

注意如果已默认选择了我们之前安装的 Tomcat 和 JDK 则可跳过此步。
然后,单击finish。
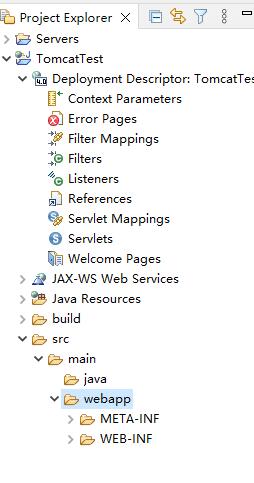
工程文件结构:

上图中各个目录解析:
- deployment descriptor:部署的描述。
- Web App Libraries:自己加的包可以放在里面。
- build:放入编译之后的文件。
- webapp:放进写入的页面。
在webapp文件夹下新建一个test.jsp文件,代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>runoops自学教程</title>
</head>
<body>
<%
out.println("Hello World!");
%>
</body>
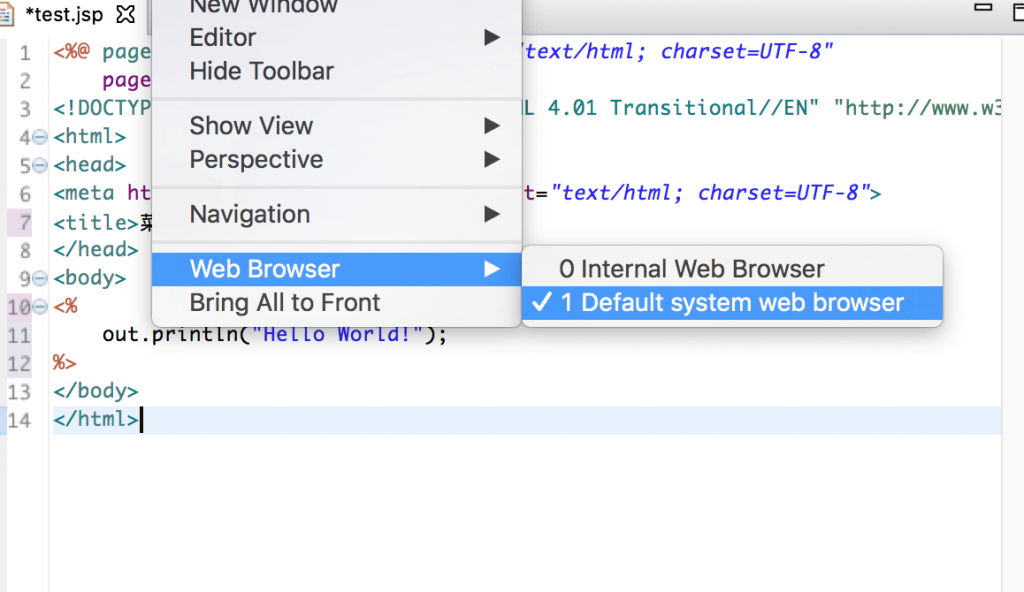
</html>程序运行之前,我们先修改一下浏览器选项:

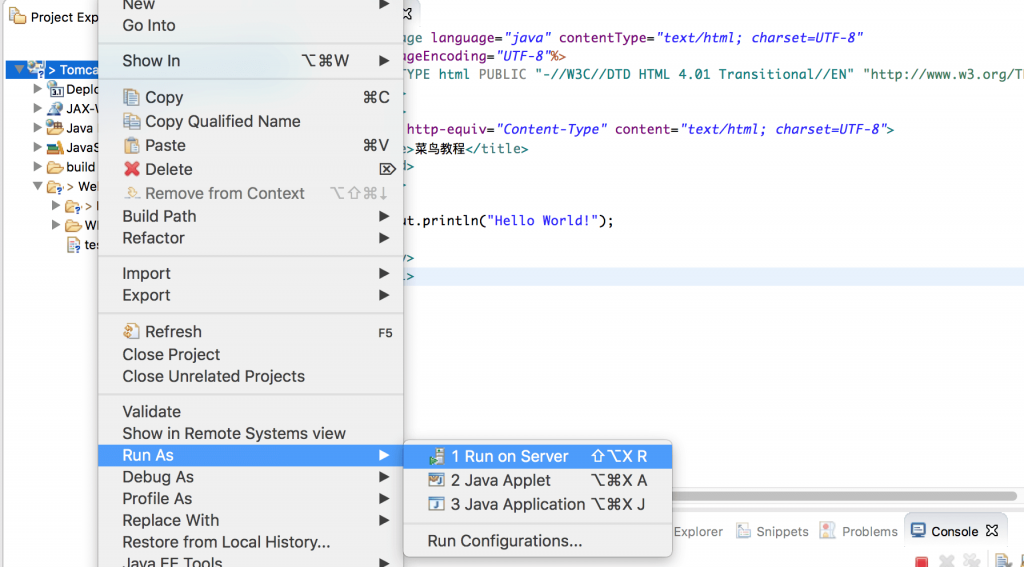
接着我们运行该项目:

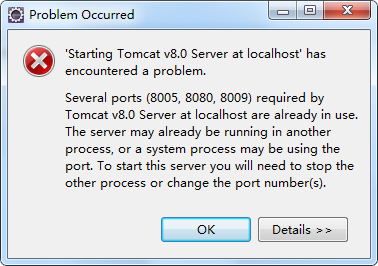
运行时,弹出如下错误:(如果没有此错误,请忽略)

原因是,我们之前开启了Tomcat服务器,这明显是多余的,因为程序运行时,eclipse会自动开启Tomcat服务器。所以我们先手动关掉tomcat软件,再次运行程序,就行了,或者修改Tomcat 端口,见这里。
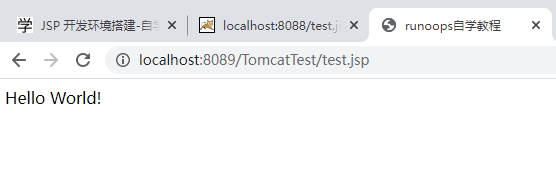
浏览器访问 http://localhost:8089/TomcatTest/test.jsp, 即可输出正常结果:

 自学教程
自学教程