React Redux 是 Redux 的官方 React UI 绑定库。它使得你的 React 组件能够从 Redux store 中读取到数据,并且你可以通过dispatch actions去更新 store 中的 state。
安装
React Redux 8.x 需要 React 16.8.3 或更高的版本 / React Native 0.59 或更高的版本,这样我们就可以使用 React Hooks 了。
使用 Create React App
我们推荐你新建一个 React 和 Redux 的应用,运行 Create React App 并选择官方的 Redux+JS 模版或者 Redux+TS 模版,或者使用Next 的with-redux模板创建一个新的 Next.js 项目,它集成了 Redux Toolkit 和 React Redux 与 React 组件。
# Redux + 普通 JS 模版
npx create-react-app myreactapp-redux --template redux
# Redux + TypeScript 模版
npx create-react-app myreactapp-redux --template redux-typescript使用 Next
# Vite Redux+TS 模板
# (使用 `degit` 工具克隆和解压模板)
npx degit reduxjs/redux-templates/packages/vite-template-redux myreactapp-next
# Next.js 使用 `with-redux` 模板
npx create-next-app --example with-redux myreactapp-next已有的 React 应用
Redux Toolkit (RTK) 是编写现代 Redux 逻辑的标准方法。在已有的 React 应用中安装 Redux Toolkit 和 React Redux (同时使用 Redux Toolkit 和 React Redux,这是标准的 Redux 使用模式),将它作为一个依赖安装:
# 如果你使用 npm:
npm install @reduxjs/toolkit react-redux
# 或者你使用 Yarn:
yarn add @reduxjs/toolkit react-redux还有一个使用方式是通过预编译的 UMD 包,定义了 window.Redux 这个全局变量。UMD 包可以通过 <script> tag 直接使用。
创建 Redux Store
创建一个命名为 src/app/store.js 的文件。从 Redux Toolkit 中导入 configureStore API。我们将开始创建一个空的 Redux store,并export:
app/store.js
import { configureStore } from '@reduxjs/toolkit';
export default configureStore({
reducer: {},
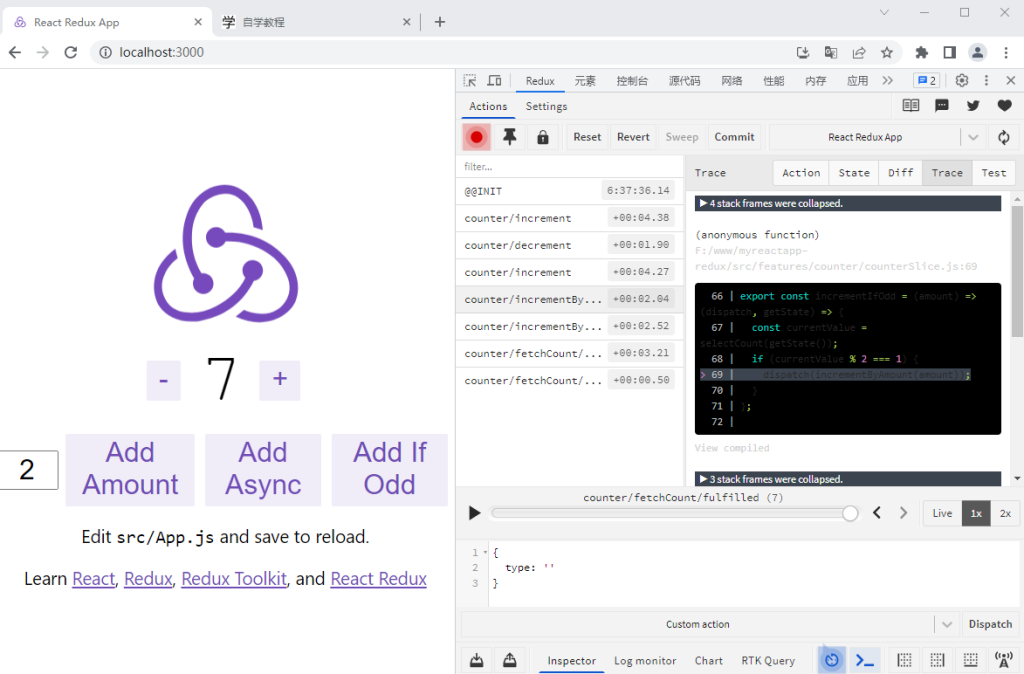
});这将创建一个 Redux store,并自动配置 Redux DevTools 扩展,以便你可以在开发时检查 store。
为 React 提供 Redux Store
创建 store 后,我们可以通过在 src/index.js 中的应用程序外层放置一个 React Redux <Provider> 来使其对我们的 React 组件可用。导入我们刚刚创建的 Redux store,在 <App> 的外层放置一个 <Provider>,并将 store 作为 prop 传递:
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import store from './app/store';
import { Provider } from 'react-redux';
// 从 React 18 开始
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);创建 Redux State Slice
添加一个名为 src/features/counter/counterSlice.js 的新文件。在该文件中,从 Redux Toolkit 导入 createSlice API。
创建 slice 需要一个字符串名称来标识 slice,一个初始 state 值,以及一个或多个 reducer 函数来定义如何更新 state。创建 slice 后,我们可以导出生成的 Redux action creators 和整个 slice reducer 函数。
Redux 要求我们通过制作数据副本和更新副本来不可变地写入所有的 state 更新。但是,Redux Toolkit 的 createSlice 和 createReducer API 在内部使用 Immer 允许我们编写 mutating 更新逻辑从而成为正确的不可变更新。
features/counter/counterSlice.js
import { createSlice } from '@reduxjs/toolkit';
export const counterSlice = createSlice({
name: 'counter',
initialState: {
value: 0,
},
reducers: {
increment: (state) => {
// Redux Toolkit 允许我们在 reducers 中编写 mutating 逻辑。
// 它实际上并没有 mutate state 因为它使用了 Immer 库,
// 它检测到草稿 state 的变化并产生一个全新的基于这些更改的不可变 state
state.value += 1;
},
decrement: (state) => {
state.value -= 1;
},
incrementByAmount: (state, action) => {
state.value += action.payload;
},
},
});
// 为每个 case reducer 函数生成 Action creators
export const { increment, decrement, incrementByAmount } = counterSlice.actions;
export default counterSlice.reducer;添加 Slice Reducers 到 Store
接下来,我们需要从 counter slice 中导入 reducer 函数并将其添加到我们的 store 中。通过在 reducers 参数中定义一个字段,我们告诉 store 使用这个 slice reducer 函数来处理该 state 的所有更新。
features/counter/Counter.js
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { decrement, increment } from './counterSlice';
import styles from './Counter.module.css';
export function Counter() {
const count = useSelector((state) => state.counter.value);
const dispatch = useDispatch();
return (
<div>
<div>
<button
aria-label="Increment value"
onClick={() => dispatch(increment())}
>
Increment
</button>
<span>{count}</span>
<button
aria-label="Decrement value"
onClick={() => dispatch(decrement())}
>
Decrement
</button>
</div>
</div>
);
}单击 Increment 和 Decrement 按钮:
- 对应的 Redux action 会被 dispatch 到 store。
- 计数 slice reducer 将看到 actions 更新其 state。
<Counter>组件将从 store 中看到新的 state 值,并使用新的数据重新渲染自己。

官方实例地址:https://github.com/reduxjs/redux/tree/master/examples/counter
 自学教程
自学教程
分享笔记