打包 Vue 项目使用以下命令:
$ npm run build
> runoops-vue3-test@0.0.0 build D:\phpstudy_pro\WWW\vuetest\runoops-vue3-test
> vite build
vite v2.9.9 building for production...
transforming...
✓ 14 modules transformed.
rendering chunks...
dist/assets/logo.03d6d6da.png 6.69 KiB
dist/index.html 0.42 KiB
dist/assets/index.c8be967f.css 0.20 KiB / gzip: 0.17 KiB
dist/assets/index.83d1ee42.js 52.26 KiB / gzip: 21.09 KiB
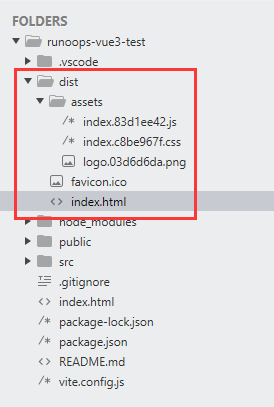
执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 assets 目录,assets 目录包含了静态文件 js、css 以及图片。

如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html 文件中 js、css 文件路径。
例如我们打开 dist/index.html 文件看到 css 和 js 文件路径是绝对路径:
<script type="module" crossorigin src="/assets/index.83d1ee42.js"></script>
<link rel="stylesheet" href="/assets/index.c8be967f.css">
...我们把 js、css 文件路径修改为相对路径:
<script type="module" crossorigin src="assets/index.83d1ee42.js"></script>
<link rel="stylesheet" href="assets/index.c8be967f.css">这样直接双击 dist/index.html 文件就可以在浏览器中看到效果了。什么?页面还是空白,那请看这里。
 自学教程
自学教程