启动一个新的Ionic app 非常简单。在命令行中,运行 ionic start 命令:
$ ionic start
--no-confirm: Use the app creation wizard? No
[WARN] Command ran non-interactively due to --no-interactive flag, CI being detected, non-TTY, or a config setting.
[ERROR] name must not be empty.
[ERROR] template must not be empty.
Use the --help flag for more details.Ionic CLI 将显示提示,询问新项目的名称以及要使用的模板。这些详细信息可以作为命令参数提供:
$ ionic start runoopsApp tabs这里,runoopsApp 是项目名,tabs 是模板类型,默认项目类型是 angular,也可以通过type指定,如--type=react。
三种模板类型:
tabs: 基于tab的布局sidemenu: 基于侧边栏的布局blank: 一个单页的空项目
查看可用的模板类型:
$ ionic start --list创建好后,进入目录并执行ionic serve:
$ cd runoopsApp/
$ ionic serve
...
[ng] √ Compiled successfully.
[INFO] Development server running!
Local: http://localhost:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8100!
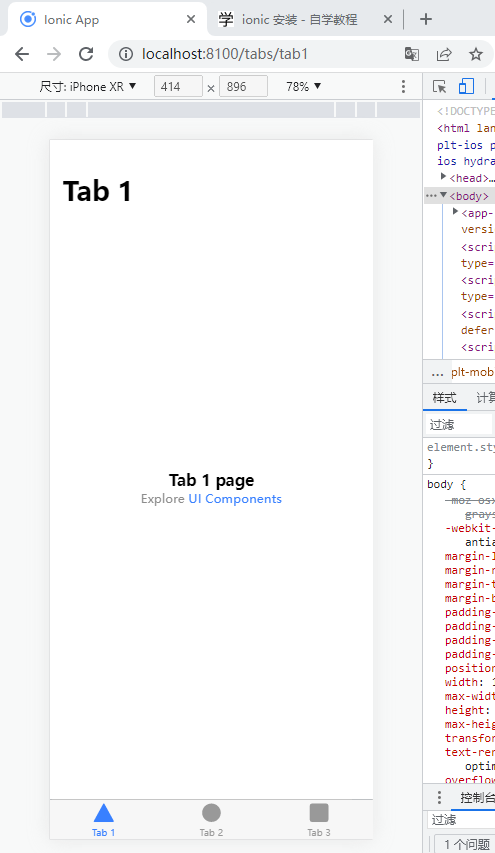
执行后会自动打开页面,效果如下:

 自学教程
自学教程
分享笔记