本章介绍如何使用 Capacitor 或 Cordova 在 iOS 模拟器和设备上运行和调试 Ionic 应用程序。iOS 应用程式只能在安装 Xcode 的 macOS 上开发。
在iOS上运行Ionic应用程序有两个工作流程:
- 使用 Xcode 运行
- 使用 Ionic CLI 运行
Xcode 方法通常更稳定,但 Ionic CLI 方法提供实时重新加载功能。
Xcode 安装
Xcode 是用于创建本机 iOS 应用程序的 IDE。它包括iOS SDK和Xcode命令行工具。Xcode可以使用Apple帐户免费下载,也可以通过App Store安装。
安装 Xcode 后,请确保选择了命令行工具以供使用:
xcode-select --install建立开发团队
所有 iOS 应用都必须经过代码签名,即使是开发应用也是如此。幸运的是,Xcode 通过自动代码签名使这变得容易。唯一的先决条件是 Apple ID。
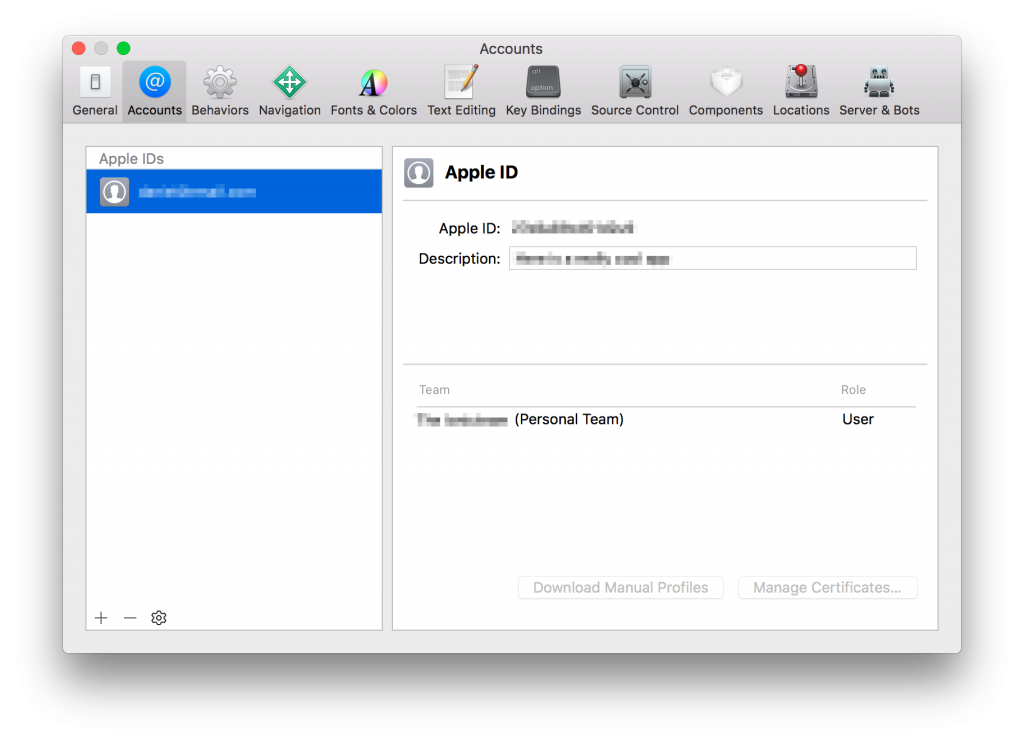
打开 Xcode 并导航到 Xcode » Preferences » Accounts。添加 Apple ID(如果未列出)。登录后,个人团队将出现在 Apple ID 的团队列表中。

创建 iOS 模拟器
iOS 模拟器在 Mac 上模拟 iOS 设备。以下文档是设置 iOS 模拟器的快速方法。有关更多信息,请参阅 Apple 的文档。
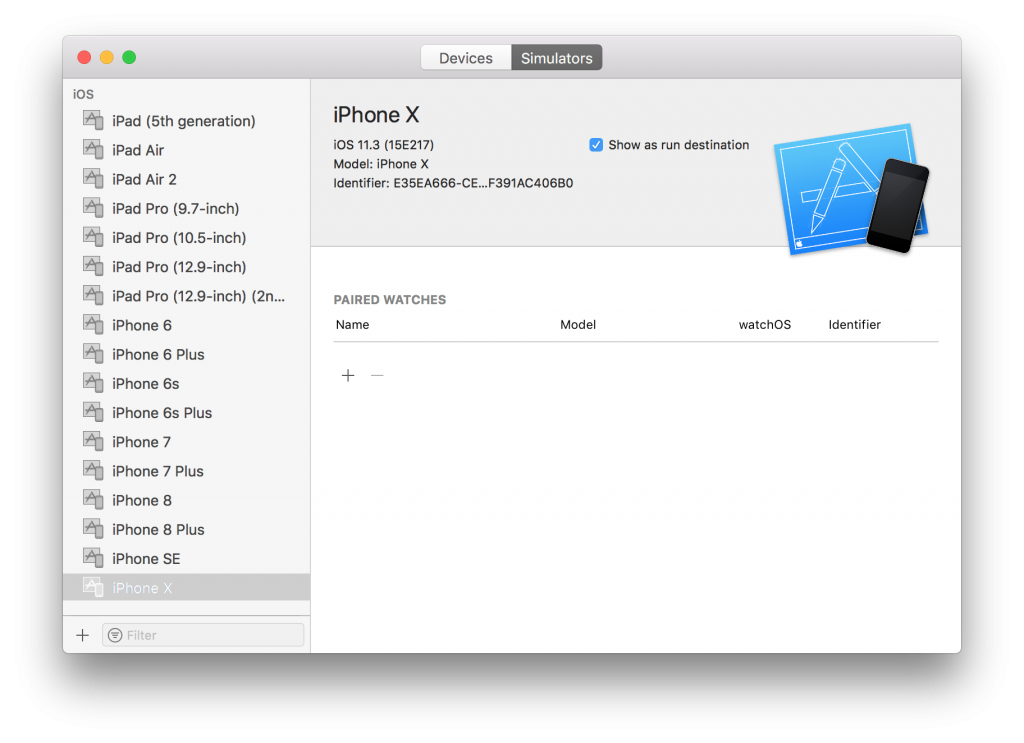
打开 Xcode 并导航到Window » Devices and Simulators.。创建一个 iPhone 11 模拟器(如果尚不存在)。

Cordova 安装
Cordova需要额外的设置才能支持编程构建。对于Capacitor,此部分不是必需的。
ios-sim & ios-deploy
ios-sim 和 ios-deploy 是在开发过程中将应用程序部署到 iOS 模拟器和 iOS 设备的实用程序。它们可以使用 npm 全局安装。
$ npm install -g ios-sim
$ brew install ios-deploy项目设置
必须先配置本机项目,然后才能将应用部署到 iOS 模拟器和设备。
1,生成本机项目(如果尚不存在)。
对于Capacitor,请运行以下命令:
$ ionic capacitor add ios对于Cordova,请运行以下命令:
$ ionic cordova prepare ios2,设置 Package ID.
对于 Capacitor,请打开 capacitor.config.json 文件并修改 appId 属性。
对于 Cordova,打开 config.xml 文件并修改根元素 的 id 属性 。有关详细信息,请参阅 Cordova 文档。
3,在 Xcode 中打开项目。
对于 Capacitor,请运行以下命令以在 Xcode 中打开应用程序:
$ ionic capacitor open ios4,对于 Cordova,请打开 Xcode。使用 File » Open 应用程序。打开应用程序的平台/ios 目录。
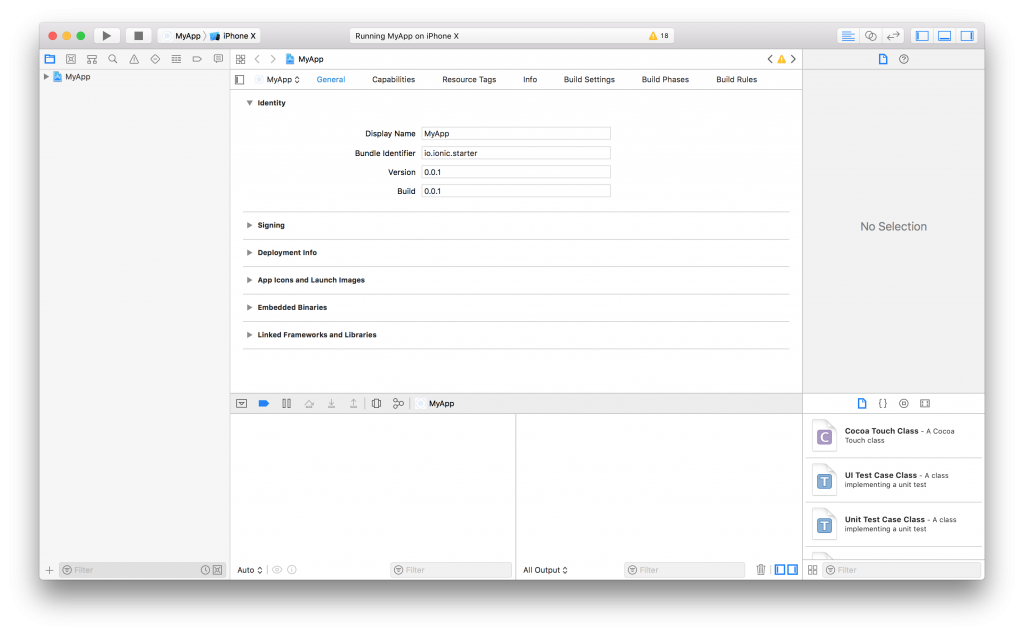
在项目导航器中,选择项目根目录以打开项目编辑器。在“标识”部分下,验证设置的包 ID 是否与捆绑标识符匹配。

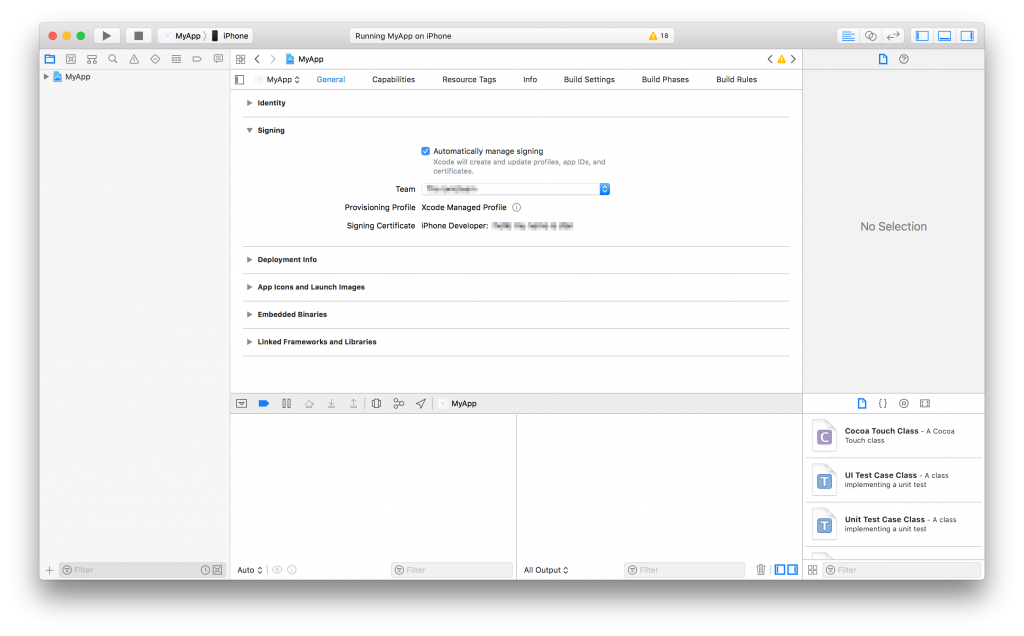
5,在同一项目编辑器中的“签名”部分下,确保已启用“自动管理签名”。然后,选择一个开发团队。给定一个开发团队,Xcode 将尝试自动准备配置和签名。

使用 Xcode 运行
在此工作流程中,Xcode 可以自动修复可能发生的常见编译和签名问题。
1,开发 Ionic 应用程序并将其同步到本机项目。
对于每个有意义的更改,Ionic 应用程序必须内置到 Web assets 中,然后更改才能显示在 iOS 模拟器和设备上。然后,必须将 Web assets复制到本机项目中。幸运的是,使用单个 Ionic CLI 命令可以轻松完成此过程。
Capacitor:
$ ionic capacitor copy ios
$ ionic capacitor updateCordova:
$ ionic cordova prepare ios2,在 Xcode 中,选择目标模拟器或设备,然后单击 play 按钮。

使用 Ionic CLI 命令:
Ionic CLI 可以使用单个命令构建、复制 Ionic 应用程序并将其部署到 iOS 模拟器和设备。它还可以启动开发服务器,就像ion服务中使用的服务器一样,以提供实时重新加载功能。
通过实时重新加载,对应用的源文件所做的更改会触发 Web assets 的重新生成,并且更改会反映在模拟器或设备上,而无需再次部署。
注意:对于 iOS 设备,设备和计算机需要位于同一 Wi-Fi 网络上。还需要开发服务器的外部 URL,以便设备可以连接到它。使用 --external (或 --host=0.0.0.0) 绑定到外部地址。
Capacitor 实时加载
Capacitor 还没有办法构建本地项目。它依靠 Xcode 来构建和部署应用二进制文件。但是,Ionic CLI 可以启动实时重新加载服务器,并将 Capacitor 配置为通过单个命令使用它。
运行以下命令,然后选择目标模拟器或设备,然后单击 Xcode 中的 play 按钮:
ionic capacitor run ios -l --externalCordova 实时加载
Cordova可以通过编程方式构建和部署本机项目。
若要启动实时重新加载服务器、生成和部署应用,请运行以下命令:
ionic cordova run ios -l --external 自学教程
自学教程
分享笔记