组件是 Angular 应用的主要构造块。每个组件包括如下部分:
- 一个 HTML 模板,用于声明页面要渲染的内容
- 一个用于定义行为的 TypeScript 类
- 一个 CSS 选择器,用于定义组件在模板中的使用方式
- (可选)要应用在模板上的 CSS 样式
创建组件
Angular CLI 是用来创建组件的最简途径。你也可以手动创建一个组件。
使用 Angular CLI 创建组件
命令:
ng generate component <component-name>默认情况下,该命令会创建以下内容:
- 一个以该组件命名的文件夹
- 一个组件文件
<component-name>.component.ts - 一个模板文件
<component-name>.component.html - 一个 CSS 文件,
<component-name>.component.css - 测试文件
<component-name>.component.spec.ts
其中 <component-name> 是组件的名称。
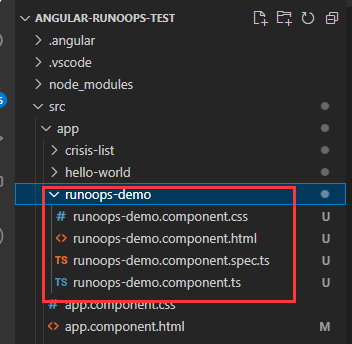
例如:$ ng generate component runoops-demo 生成的文件:

手动创建组件
虽然 Angular CLI 是创建 Angular 组件的最佳途径,但你也可以手动创建一个组件。本节将介绍如何在现有的 Angular 项目中创建核心组件文件。
手动创建一个新组件component-overview:
1.进入 Angular 项目下src/app目录,新建component-overview文件夹,并进入该文件夹。
2.创建一个新文件 component-overview.component.ts
3.在文件的顶部,添加代码如下:
import { Component } from '@angular/core';4.在 import 语句之后,添加一个 @Component 装饰器。
@Component({
})5.为组件选择一个 CSS 选择器。
@Component({
selector: 'app-component-overview',
})
6.定义组件用以显示信息的 HTML 模板。在大多数情况下,这个模板是一个单独的 HTML 文件。
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
})7.为组件的模板选择样式。在大多数情况下,你可以在单独的文件中定义组件模板的样式。
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
styleUrls: ['./component-overview.component.css']
})8.添加一个包含该组件代码 class 语句。
export class ComponentOverviewComponent {
}指定组件的 CSS 选择器
每个组件都需要一个 CSS 选择器。选择器会告诉 Angular:当在模板 HTML 中找到相应的标签时,就把该组件实例化在那里。比如,考虑一个组件 hello-world.component.ts,它的选择器定义为 app-hello-world。当 出现在模板中时,这个选择器就会让 Angular 实例化该组件。
在 @Component 装饰器中添加一个 selector 语句来指定组件的选择器。
@Component({
selector: 'app-component-overview',
})定义一个组件的模板
模板是一段 HTML,它告诉 Angular 如何在应用中渲染组件。可以通过以下两种方式之一为组件定义模板:引用外部文件,或直接写在组件内部。
要把模板定义为外部文件,就要把 templateUrl 添加到 @Component 装饰器中。
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
})要在组件中定义模板,就要把一个 template 属性添加到 @Component 中,该属性的内容是要使用的 HTML。
@Component({
selector: 'app-component-overview',
template: '<h1>Hello World!</h1>',
})如果你想让模板跨越多行,可以使用反引号(`)。比如:
@Component({
selector: 'app-component-overview',
template: `
<h1>Hello World!</h1>
<p>This template definition spans multiple lines.</p>
`
}) 自学教程
自学教程
分享笔记