本章内容讲解了如何使用 Angular CLI 工具搭建你的 Angular 开发环境。包括:前提条件、安装 CLI、创建初始工作区和入门应用,以及在本地运行这个应用来验证你的搭建成果。
安装 Nodejs
在安装Angular之前,需要先安装Nodejs。
安装 Angular CLI
你可以使用 Angular CLI 来创建项目,生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。
要安装 Angular CLI,请打开终端/控制台窗口,并运行如下命令:
npm install -g @angular/cli
npm install -g @angular/cli@xx.xx.x #也可以安装指定版本
cnpm install -g @angular/cli #国内安装Angular 安装成功后,查看版本号:
$ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 15.2.6
Node: 16.19.0
Package Manager: npm 9.6.4
OS: win32 x64
Angular: 15.2.8
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1502.6
@angular-devkit/build-angular 15.2.6
@angular-devkit/core 15.2.6
@angular-devkit/schematics 15.2.6
@angular/cli 15.2.6
@schematics/angular 15.2.6
rxjs 7.8.0
typescript 4.9.5
创建工作区和初始应用
Angular 命令行界面命令均以 ng 开头,其后是你希望命令行界面执行的操作。
创建一个新的工作区和初始入门应用:
ng new angular-runoops-test运行应用
Angular CLI 中包含一个服务器,方便你在本地构建和提供应用。运行下列命令:
cd angular-runoops-test
ng serve --openng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。
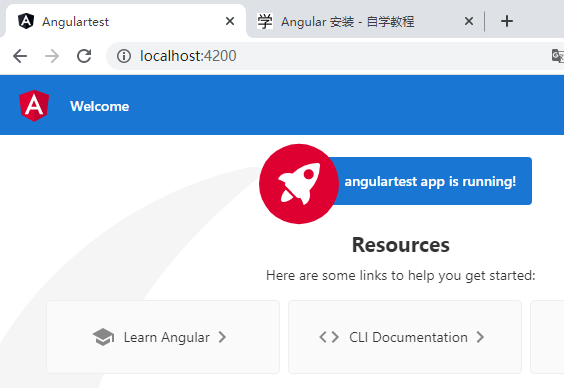
如果你的安装和环境搭建成功了,就会看到如下页面:

如果默认端口 4200 不可用,则可以使用端口标志指定另一个端口,如下所示:
ng serve --port 4201 自学教程
自学教程
分享笔记