Angular 的基本构造块是 NgModule,它为组件提供了编译的上下文环境。NgModule 会把相关的代码收Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。一个 NgModule 就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。它可以包含一些组件、服务提供者或其它代码文件,其作用域由包含它们的 NgModule 定义。它还可以导入一些由其它模块中导出的功能,并导出一些指定的功能供其它 NgModule 使用。
每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,它习惯上命名为 AppModule,并位于一个名叫 app.module.ts 的文件中。引导这个根模块就可以启动你的应用。
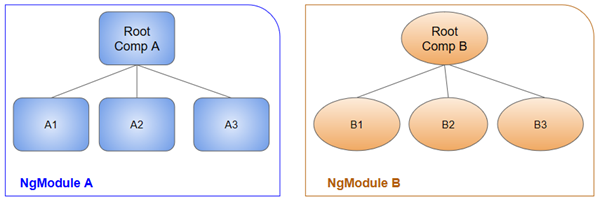
虽然小型的应用可能只有一个 NgModule,不过大多数应用都会有很多特性模块。应用的根模块之所以叫根模块,是因为它可以包含任意深度的层次化子模块。
@NgModule 元数据
NgModule 是一个带有 @NgModule() 装饰器的类。@NgModule() 装饰器是一个函数,它接受一个元数据对象,该对象的属性用来描述这个模块。其中最重要的属性如下。
| 属性 | 详情 |
|---|---|
declarations | 那些属于本 NgModule 的组件、指令、管道。 |
exports | 那些能在其它模块的组件模板中使用的可声明对象的子集。 |
imports | 那些导出了本模块中的组件模板所需的类的其它模块。 |
providers | 本模块向全局服务中贡献的那些服务的创建器。这些服务能被本应用中的任何部分使用。(你也可以在组件级别指定服务提供者。) |
bootstrap | 应用的主视图(Angular 创建的入口组件,Angular 会创建它,并把它插入到宿主页面 index.html 中,从而引导该应用。这个入口组件会同时出现在 declarations 和 bootstrap 数组中),称为根组件。它是应用中所有其它视图的宿主。只有根模块才应该设置这个 bootstrap 属性。 |
Angular CLI 在创建新应用时会生成如下基本模块 AppModule。
src/app/app.module.ts (default AppModule):
实例
// imports
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// @NgModule decorator with its metadata
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}NgModule 和组件
NgModule 为其中的组件提供了一个编译上下文环境。根模块总会有一个根组件,并在引导期间创建它。但是,任何模块都能包含任意数量的其它组件,这些组件可以通过路由器加载,也可以通过模板创建。那些属于这个 NgModule 的组件会共享同一个编译上下文环境。

组件及其模板共同定义视图。组件还可以包含视图层次结构,它能让你定义任意复杂的屏幕区域,可以将其作为一个整体进行创建、修改和销毁。一个视图层次结构中可以混合使用由不同 NgModule 中的组件定义的视图。这种情况很常见,特别是对一些 UI 库来说。

当你创建一个组件时,它直接与一个叫做宿主视图的视图关联起来。宿主视图可以是视图层次结构的根,该视图层次结构可以包含一些内嵌视图,这些内嵌视图又是其它组件的宿主视图。这些组件可以位于相同的 NgModule 中,也可以从其它 NgModule 中导入。树中的视图可以嵌套到任意深度。
NgModule 和 JavaScript 的模块
NgModule 系统与 JavaScript(ES2015)用来管理 JavaScript 对象的模块系统不同,而且也没有直接关联。这两种模块系统不同但互补。你可以使用它们来共同编写你的应用。
JavaScript 中,每个文件是一个模块,文件中定义的所有对象都从属于那个模块。通过 export 关键字,模块可以把它的某些对象声明为公共的。其它 JavaScript 模块可以使用import 语句来访问这些公共对象。
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';export class AppModule { }Angular 自带的库

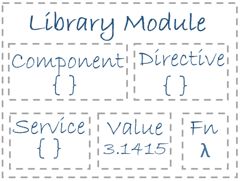
Angular 会作为一组 JavaScript 模块进行加载,你可以把它们看成库模块。每个 Angular 库的名称都带有 @angular 前缀。使用 npm 包管理器安装 Angular 的库,并使用 JavaScript 的 import 语句导入其中的各个部分。
从 @angular/core 库中导入 Angular 的 Component 装饰器:
import { Component } from '@angular/core';还可以使用 JavaScript 的导入语句从 Angular 库中导入 Angular 模块。比如,下列代码从 platform-browser 库中导入了 BrowserModule 这个 NgModule。
import { BrowserModule } from '@angular/platform-browser';在上面这个简单的根模块范例中,应用的根模块需要来自 BrowserModule 中的素材。要访问这些素材,就要把它加入 @NgModule 元数据的 imports 中,代码如下:
imports: [ BrowserModule ],通过这种方式,你可以同时使用 Angular 和 JavaScript 的这两种模块系统。虽然这两种模块系统容易混淆(它们共享了同样的词汇 import 和 export),不过只要多用用你就会熟悉它们各自的语境了。
 自学教程
自学教程
分享笔记